因为最近逛了挺多其他人的博客,觉得他们的导航栏都挺好看,自己也就开始了折腾。
因为是个技术小白,所以只能求助于万能的百度粑粑。
方法一:使用插件来实现。有个名叫Font Awesome 4 Menus的插件可以实现这个功能,我就试了下,发现无效。
为啥无效呢,后来我才知道应该是没有打开右上角“显示选项”中的“CSS类”属性。

方法二:先在这个网站Font Awesome找到自己喜欢的图标,然后在菜单栏的名字前面添加代码<i class="fa fa-home"></i>不知道为啥,反正我操作之后首页导航栏还是不显示图标,或许是主题不兼容。
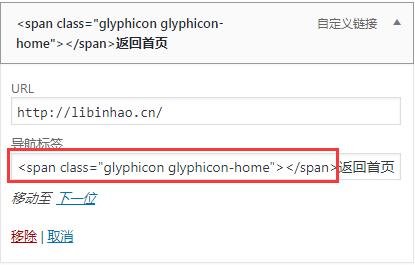
方法三:正当我找不到其他方法的时候,跑到阿里百秀的网站瞅了瞅,发现他的导航栏也有个性化图标的,查看了下他的源代码,发现是用<span>的,我立马就尝试了一番,居然就成功了。
把<span class="glyphicon glyphicon-tags"></span>这段代码放到菜单栏的名字前面即可。

图标样式代码从这里可以找到 Bootstrap 字体图标
- THE END -
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://libinhao.cn/259.html











共有 0 条评论